The following article describes CheckBox Control -A Multi-Selection Control in Asp.net:-

CheckBox Control -A Multi-Selection Control in Asp.net
A check box appears as a square box with an accompanying label. When a checkbox is selected, a check (a tick mark) appears indicating a selection. It allow the user to make multiple selections from a number of options as well as give the user an option, such as true/false or yes/no.
Basic syntax of CheckBox Control:
<asp:CheckBox ID="CheckBox1" runat="server" OnCheckedChanged="CheckBox1_CheckedChanged" />
Adding Control to WebForm
- Create new Asp.net web application with a Default.aspx web form.
- Drag & Drop CheckBox control from the Toolbox to web page.
- Set properties for the control in Properties task pane.

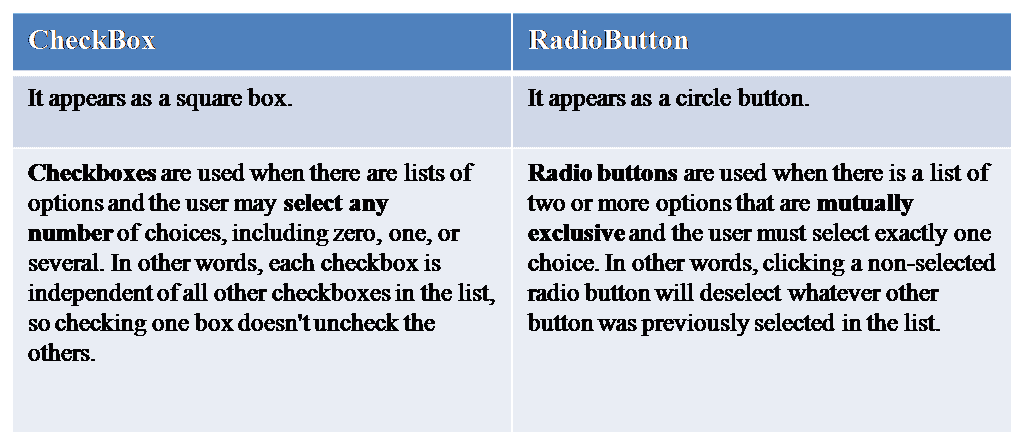
CheckBox v/s Radio Button
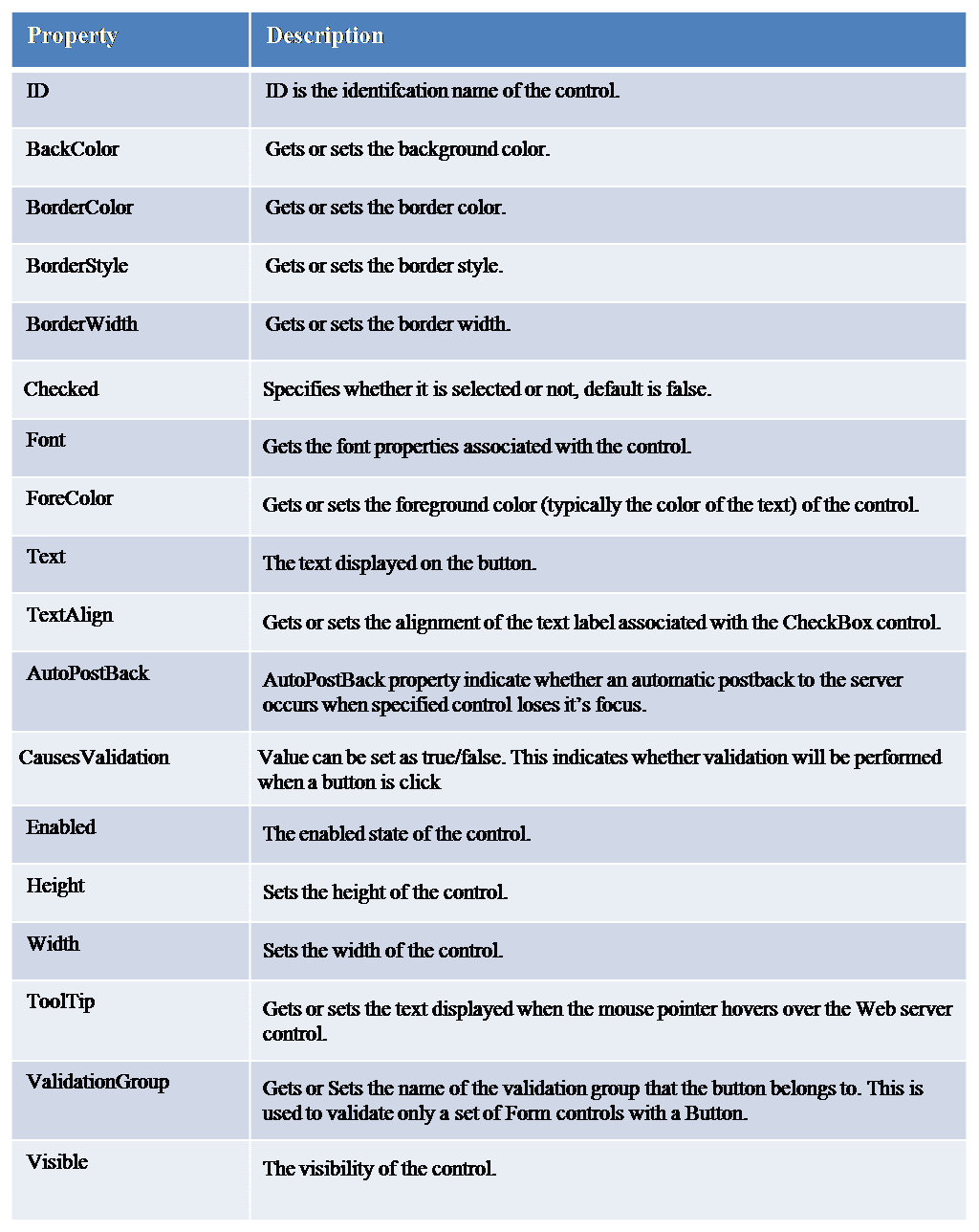
Properties Of CheckBox Control

Events of CheckBox Control
CheckChanged Event
The CheckedChanged event is raised when the value of the Checked property changes between posts to the server. This event does not post the page back to the server unless the AutoPostBack property is set to true.
<asp:CheckBox ID="CheckBox1" runat="server" OnCheckedChanged="CheckBox_CheckedChanged" AutoPostBack="True"/>
Example:
For example, the education of a person. A person can have a graduate degree, post graduate degree and a doctrate.
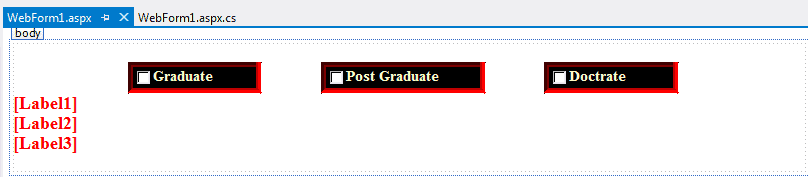
Design Webform :- Here, we have 3 check boxes which user has to select depending on his/her degree.

HTML View :-
<br /> <asp:CheckBox ID="GraduateCheckBox" runat="server" BackColor="Black" BorderColor="Red" BorderStyle="Inset" BorderWidth="5px" Font-Bold="True" Font-Size="15px" ForeColor="#FFFFCC" Height="21px" style="margin-left: 115px; margin-top: 40px; margin-bottom: 42px" Text="Graduate" Width="123px" AutoPostBack="true" OnCheckedChanged="GraduateCheckBox_CheckedChanged" /> <asp:CheckBox ID="PostGraduateCheckBox" runat="server" BackColor="Black" BorderColor="Red" BorderStyle="Inset" BorderWidth="5px" Font-Bold="True" Font-Size="15px" ForeColor="#FFFFCC" Height="21px" style="margin-left: 60px; margin-top: 40px; margin-bottom: 42px" Text="Post Graduate" Width="154px" AutoPostBack="true" OnCheckedChanged="PostGraduateCheckBox_CheckedChanged" /> <asp:CheckBox ID="DoctrateCheckBox" runat="server" BackColor="Black" BorderColor="Red" BorderStyle="Inset" BorderWidth="5px" Font-Bold="True" Font-Size="15px" ForeColor="#FFFFCC" Height="21px" style="margin-left: 59px; margin-top: 40px; margin-bottom: 42px" Text="Doctrate" Width="124px" AutoPostBack="true" OnCheckedChanged="DoctrateCheckBox_CheckedChanged"/> <br /> <div> <asp:Label ID="Label1" runat="server" ForeColor="Red" Font-Bold="True" Font-Size="Large"></asp:Label> <br /> <asp:Label ID="Label2" runat="server" ForeColor="Red" Font-Bold="True" Font-Size="Large"></asp:Label> <br /> <asp:Label ID="Label3" runat="server" ForeColor="Red" Font-Bold="True" Font-Size="Large"></asp:Label> <br /> <br /> </div>
Generate Code :- To generate CheckedChanged event, double-click on Checkbox control.

Output: Press “F5” or “Ctrl + F5”. Select your degree.