The following article describes Button Control – a push button control in Asp.net :-

Button Control – a push button control in Asp.net
The Button control is used to display a push button. The push button may be a submit button or a command button. By default, Button control is a Submit button. It is used to post the form or fire an event either client side or server side.
Basic syntax of button control:
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Click" / >
Adding Button Control to WebForm
- Create new Asp.net web application with a Default.aspx web form.
- Drag & Drop Button control from the Toolbox to web page.
- Set properties for the control in Properties task pane.

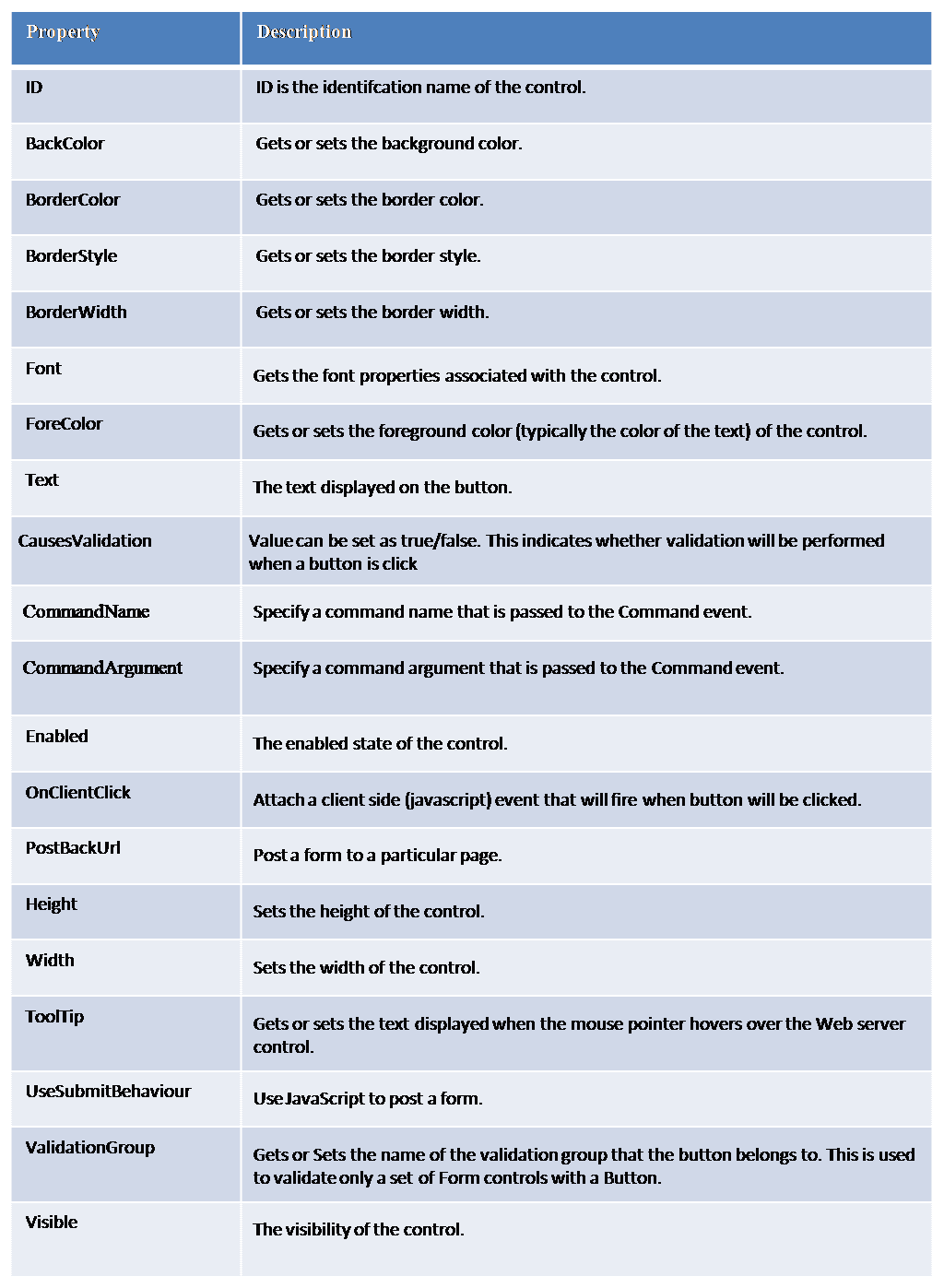
Properties of Button Control

Events of Button Control
When a user clicks a button, two events are raised: Click and Command.
Button Click and Command behaves in the same way. Both will perform PostBack operation and has a small difference.
- If a button has both Click and Command events associated with it, then Click event handler is performed first, then commandHandler is performed.
- Click event does not send any parameters whereas Command will send parameters like CommandName and command argument to codeBehind code. So, this helps developers to find which button is triggered when they have multiple buttons.
Command Event of Button Control
If you have multiple button controls on a web form, and if you want to programmatically determine which Button control is clicked, we can make use of Command event, along with CommandName and CommandArgument properties. Notice that all the button controls have the same command event handler.
Example :
Design Web form:- Here we have 4 buttons. All the button controls have the same command event handler.

HTML View:
<div><asp:Label ID="Label1" runat="server" Text="Label" Font-Bold="true" ForeColor="red"></asp:Label></div> <asp:Button ID="Button1" runat="server" Text="Submit" BackColor="Black" BorderColor="Red" BorderStyle="Inset" BorderWidth="5px" Font-Bold="True" Font-Size="15px" ForeColor="#FFFFCC" Height="31px" style="margin-left: 42px; margin-top: 40px; margin-bottom: 42px" Width="114px" OnCommand="Button1_Command" CommandName="SubmitButton" /> <asp:Button ID="Button2" runat="server" Text="Cancel" BackColor="Black" BorderColor="Red" BorderStyle="Inset" BorderWidth="5px" Font-Bold="True" Font-Size="15px" ForeColor="#FFFFCC" Height="31px" style="margin-top: 40px; margin-bottom: 42px; margin-left: 41px;" Width="114px" OnCommand="Button1_Command" CommandName="CancelButton" /> <asp:Button ID="Button3" runat="server" Text="Show Top 3 Employees" BackColor="Black" BorderColor="Red" BorderStyle="Inset" BorderWidth="5px" Font-Bold="True" Font-Size="15px" ForeColor="#FFFFCC" Height="31px" style="margin-left: 24px; margin-top: 40px; margin-bottom: 42px" Width="190px" OnCommand="Button1_Command" CommandName="Show" CommandArgument="Top3" /> <asp:Button ID="Button4" runat="server" Text="Show Bottom 3 Employees" BackColor="Black" BorderColor="Red" BorderStyle="Inset" BorderWidth="5px" Font-Bold="True" Font-Size="15px" ForeColor="#FFFFCC" Height="31px" style="margin-left: 20px; margin-top: 40px; margin-bottom: 42px" Width="210px" OnCommand="Button1_Command" CommandName="Show" CommandArgument="Bottom3" />
Generate Code:- To generate the command event handler, right-click the button control and select properties. Click the events icon, in the properties window. Double click on the command event. The event handler for the command event should now be generated.

Output :- Press “F5” or “Ctrl + F5”. Click on Show Top 3 Employees Button & see the output.

Button Click And OnClientClick
OnClientClick()
All button controls, exposes client side click event and server side click event. You can associate the javascript, that you want to run in response to the click event on the client side using OnClientClick property as shown below :
<asp:Button ID="Button1" runat="server" OnClientClick="alert('You are about to submit this page')" Text="Submit" />
When you click this button, you will get a popup as shown below. Once you click OK, the webform will be submitted to the server for processing server side click event.

Button Click Event
Button Click event occurs when the button control is clicked.
protected void Button1_Click(object sender, System.EventArgs e)
{
Label1.Text = "Hello User";
}